Photoshop(フォトショップ)で画像を切り抜く方法は、とても簡単です。
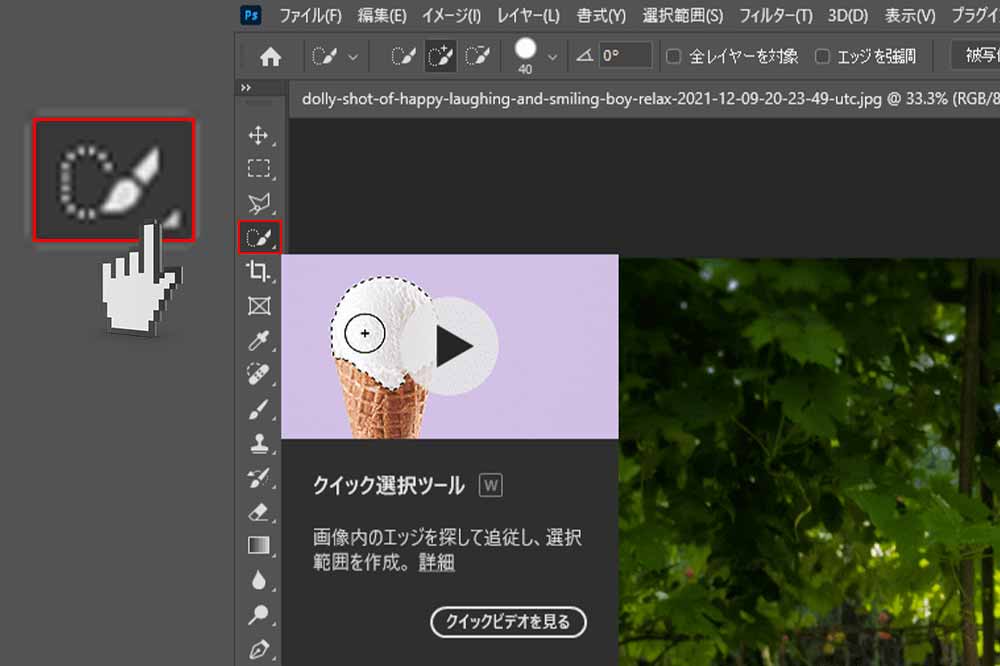
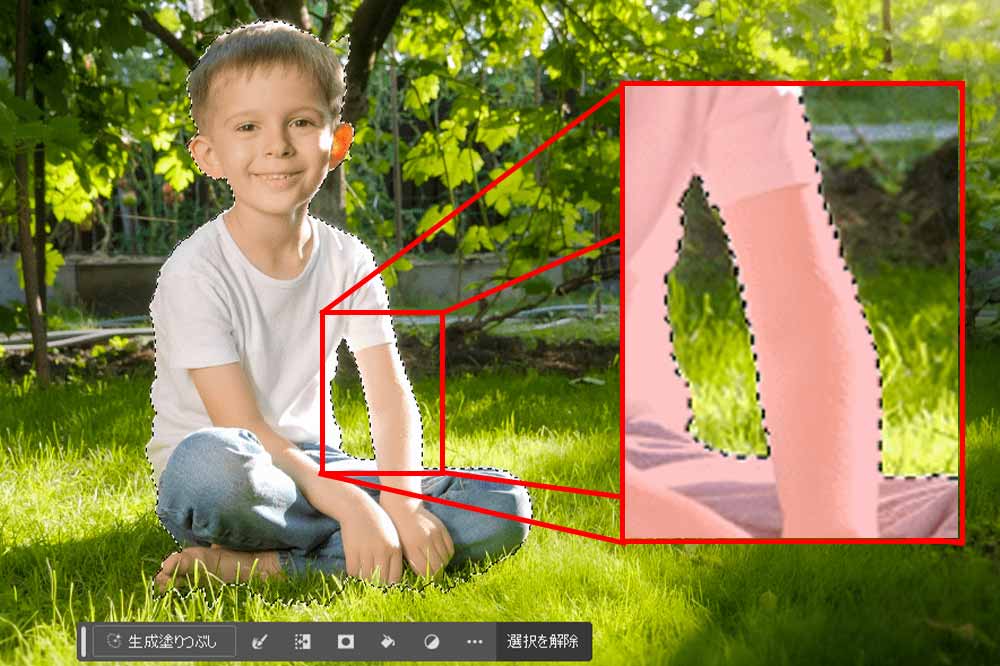
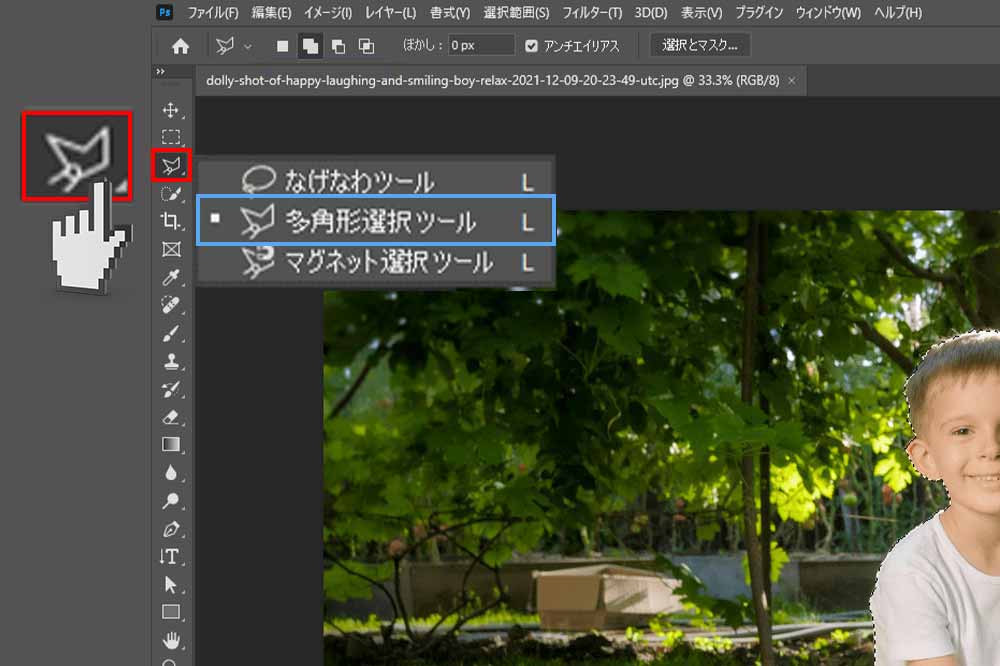
Photoshopで画像を切り抜く手順
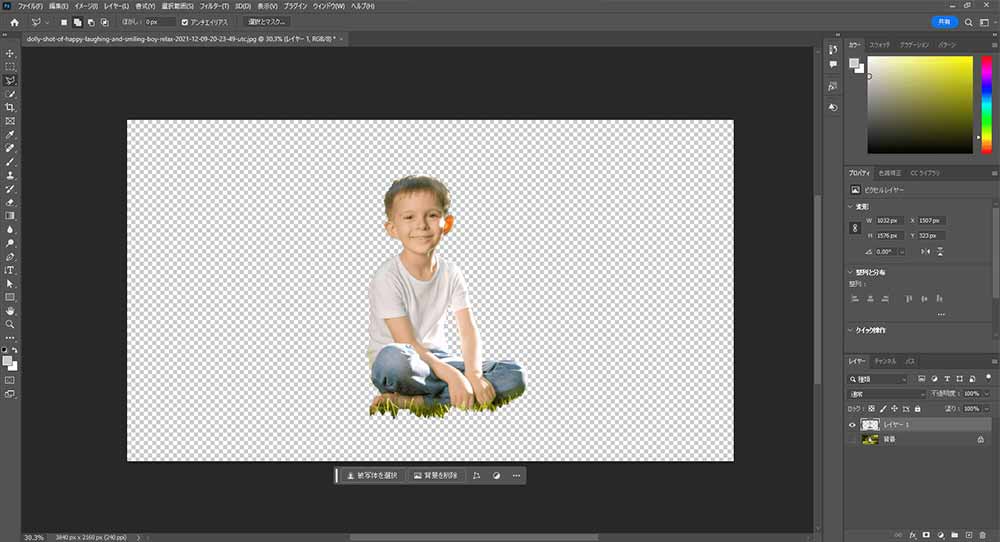
これで切り抜きが完成です!
切り抜き前の画像(背景/レイヤー0)は非表示にするか削除してしまいましょう。
初心者が間違えがちな切り抜き方法
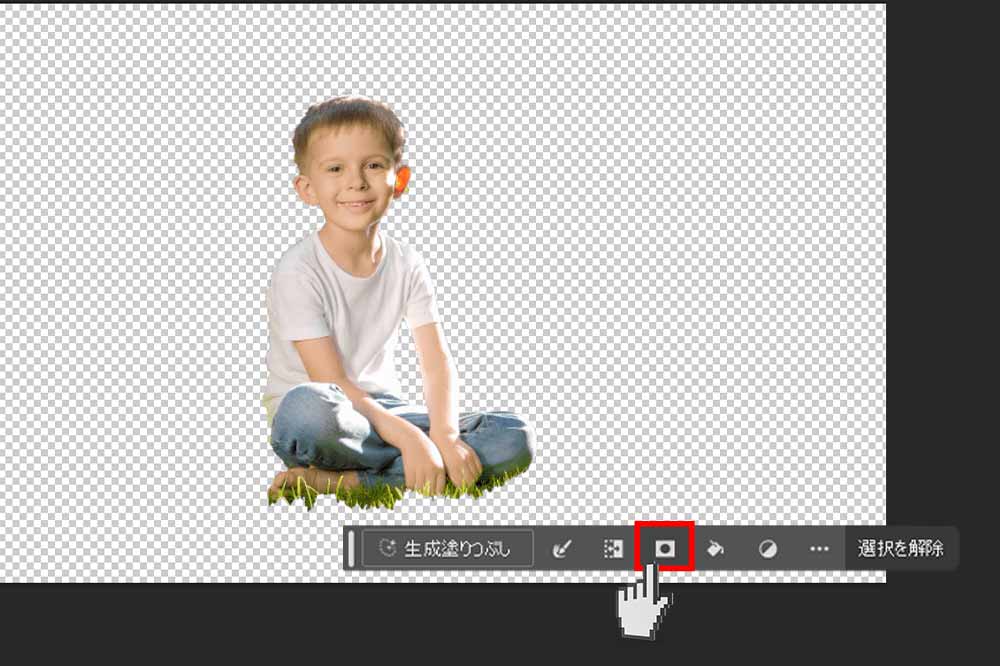
Photoshop初心者で、コンテキストタスクバーの「マスク」から切り抜きしている方もいるのではないでしょうか?

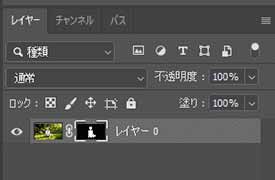
しかし、この方法で切り抜きを行った時のレイヤータブを見てみるとこのようになっています。

これはどういうことを表しているのかというと、本来の画像の上に選択範囲以外にマスクをかけて、消すことにより、切り抜いたように見えるようになっています。
つまり、この方法では実際のところ切り抜きできていません。
ツールバーがないときの対処法
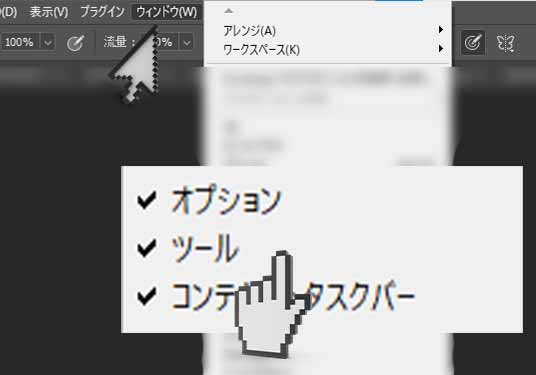
ツールバーがないときは、Photoshop上部の「ウィンドウ」から「ツール」にチェックを入れることで表示させることができます。

ぜひ参考にしてみてください!
他に分からないことがあれば、ここのコメント欄にお書きください。
わかる範囲でお答えさせていただきます。
最後までご覧いただきありがとうございました。
皆様のお役に立てていれば幸いです。